Date de la dernière modification: 2 avril 2025
Hébergé par OVH avec une seule base de données mySQL, j’ai donc ajouté un second site WordPress, en plus d’un premier, qui était déjà en parallèle avec mon plus ancien site perso sous Joomla. Je décris ici l’installation, dont je suis assez content du résultat pour mon livre sorti chez Eyrolles en janvier 2019:
Programmer en Java pour le Raspberry Pi
Ce site est petit et compact, typique d’un site de présentation pour un sujet particulier. Il est mis en place en quelques jours et m’a permis de me remettre avec WordPress, après 7 mois de disette sur mon livre, et de découvrir d’autres options et customisations.
L’auteur, qui s’est bien amusé, acceptera volontiers des commentaires!
Pour être franc, cela a été un peu la galère. J’ai pensé bien faire en commençant sur le PC sous Wampserver64, terminer le site, l’installer chez mon hébergeur et finalement écrire cet article. J’ai bricolé un export des tables mySQL, copié le répertoire du site, et bingo cela a fonctionné … sauf: impossible de l’administrer pour des raisons de CHARSET. J’ai donc tout repris, en recommençant du début chez mon hébergeur et en copiant / collant un à un le contenu des articles et autres menus depuis le PC. Heureusement que j’ai refait ce travail: à chaque adaptation du site WordPress, j’ai complété cet article-ci. Ecrire cet article après installation, il faut oublier: il y a trop de détails et combines dans tous les sens.
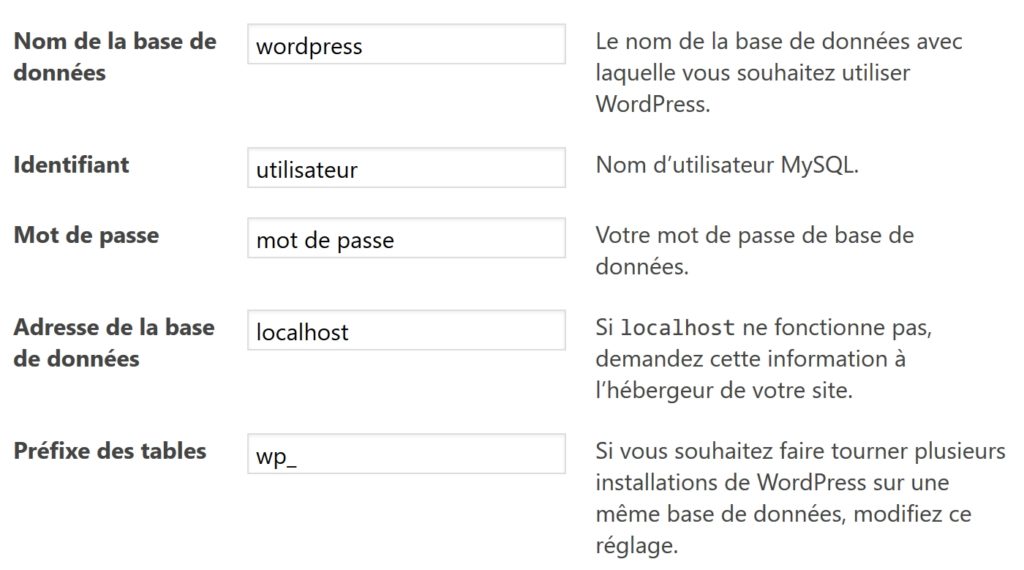
Après avoir téléchargé la dernière version de WordPress (ici wordpress-4.9.8-fr_FR.zip), la version zip est préférable, nous l’installerons chez notre hébergeur, voir sur notre PC pour jouer avec. Nous choisirons sans doute un autre répertoire que wordpress et évidemment un autre s’il existe déjà. Pour une installation sur un PC, nous utiliserons http://127.0.0.1/wpjrsp avec un sous-répertoire wpjrsp de Wampserver64, et l’URL d’installation http://127.0.0.1/wpjrsp/wp-admin/setup-config.php sera automatiquement activé. Dans la fenêtre de notre explorateur, nous aurons après avoir cliquer sur le bouton “C’est parti”:

Je ne décrirai pas comment installer mySQL avec phpMyAdmin, voir une seconde base de données, comme worpress ici, avec un interclassement utf8_unicode_ci plus adapté pour plusieurs langues. Je considère mon cas: j’ai déjà une hébergeur chez OVH, avec une seule base de données (plusieurs coûtent plus cher) et déjà une site WordPress installé: il faudra donc changer le préfixe, par exemple wp2_. L’installateur Webpress nous créera donc un second set de table, sans écraser ni le premier site Joomla, ni le premier WordPress.
Si nous avons déjà un premier site WordPress, voir un site de test sur notre PC (c’est un conseil), et après avoir vérifier l’installation avec par exemple http://127.0.0.1/wpjrsp,

Nous commencerons par installer les extensions que nous avons besoin et que nous avons déjà utilisés. Nous ne décrirons pas ici comment éditer notre site, et ne donnerons que quelques pistes et les difficultés rencontrés.
Il est tout à fait raisonnable de commencer sur le PC et ensuite de refaire le travail sur notre hébergeur. Ce sera un excellent exercice WordPress. Sauvegarder le site et la base de données (voir une partie des tables avec l’extension wp2_) est beaucoup plus compliqué, voir presque impossible, surtout si la version du site WordPress de notre hébergeur est plus ancienne avec des DB_CHARSET différents.
Les extensions intéressantes à mon avis pour bien débuter simple:
- Gutenberg (éditeur en développement)
- Post Views Counter (voir identifier le nombre de lectures)
nous les avons installées et activées. Pour installer Post Views Counter nous mettrons ce terme dans le champ de recherche de la page du menu Extension / Ajouter.
Nous avons choisi et gardé le thème Twenty Sixteen actif et nous commencerons avec Apparence / Personnaliser par corriger les deux éléments du titre et les Couleurs qui nous plaisent. Nous avons choisi, sous Média de l’en-tête, de masquer l’image. A chaque opération il ne faudra pas oublier de cliquer sur le bouton Publier.
La première opération a été de purger au mieux le site tel qu’il se trouve après l’installation. Nous avons voulu quelque chose de beaucoup plus simple. Après chaque adaptation, il faudra “publier” les corrections. Avec le menu Apparence / Widgets nous avons retiré tous les articles en les supprimant des trois Colonne latéral du Blog / Pied de page 1 et Pied de page 2. Ensuite, sous Apparence / Menus nous avons retiré les pages du Menu supérieur (mais évidemment pas l’Accueil) et tous les liens du Menu des liens de réseaux …. décochant aussi la case Menu des liens de réseaux sociaux. Sous Personnalisation / Média de l’en-tête nous avons masqué l’image d’en-tête.
Le plus délicat sans doute est d’effacer les pages successives qui sont présentées au démarrage sur la page d’accueil. Il n’est pas possible de les retirer facilement. Il faut utiliser Personnalisation / Options du thème et remplacer toutes les pages spécifier par le choix de recherche nommer –Selectionner — (j’ai mis un moment pour trouver).
Dans le menu Pages , nous sectionnerons Actions Groupées et Déplacer dans la corbeille pour toutes les pages, sauf la page d’accueil.
Il faudra ensuite, si nous le désirons, désactiver tous les commentaires: sous Réglages / Discussion.
La seconde opération est d’éditer la page d’accueil avec un nouveau titre et contenu. Juste sous le titre nous cliquerons sous classique, pour faire passer l’éditeur en mode HTML. Nous y mettrons des liens URL sans oublier l’option de lien “Ouvrir le lien dans un nouvel onglet” plus confortable pour le lecteur de nos pages (je l’ai utilisé dans toutes mes pages).
Finalement l’idée est de créer un certain nombres d’articles pour les déposer dans le menu principal en haut de la page. L’article installé Bonjour tout le monde pourra être remplacé par un nouveau titre et contenu. Dans les articles, par simplicité, surtout si nous avons une article dédié au contact, nous décocherons Autoriser les commentaires et Autoriser les notifications par ping (en utilisant modification rapide de l’éditeur des articles).
Ensuite nous ajouterons ces articles dans le menu principal en haut. Pour ce faire nous utiliserons Apparence / Menus et y déposerons nos articles que nous pourrons organiser à notre guise.
Sur un PC où le menu vient sur toute la largeur, il peut être intéressant d’y changer la couleur de fond et la police en gras. Ceci doit se faire dans le fichier style.css du thème. Ici c’est à la ligne 3020. L’édition peut se faire avec Apparence / Editeur et il faudra se méfier. Il est aussi possible avec un outil comme CORE FTP LE de l’éditer directement après avec créer une copie de sauvegarde. L’essayer sur le PC avec un éditeur comme Notepad++ dans le répertoire du thème (par exemple D:\wamp64\www\wpjrsp\wp-content\themes\twentysixteen) sera préférable.
.main-navigation .primary-menu,
.main-navigation .primary-menu > li {
border: 0;
/* jbb */
background-color: #ffecb3;
font-weight: bold
}
Un site sera plus joli et attractif si nous y ajoutons des images. Nous commencerons par sélectionner les 3 images installées et les effacer.
Sous Médias / Sélection de masse nous cocherons toutes les images pour les effacer.
Sous Médias / Ajouter nous choisirons des images sur notre PC pour les importer dans notre bibliothèque.
Sous Apparence / Personnaliser / Widgets / Barre latéral nous indiquerons Ajouter un Widget et Galerie. Dans Galerie nous ajouterons toutes les images de notre bibliothèque et finalement Insérer la Galerie, sans oublier un Publier tout à la fin.
En retournant dans la Galerie nous pourrons réorganiser les images et y ajouter une Légende et une Description. La légende apparaîtra sur la page d’accueil alors que la description viendra sur une page entière avec l’image en haut suivi d’un texte où il est même possible d’y ajouter des références URL, mais à la main. Ici un exemple avec un URL dont la page sera présentée dans un nouvel onglet:
<a href="https://fr.wikipedia.org/wiki/Raspberry_Pi" rel="noopener" target="_blank">Le site Wikipedia du Pi en français</a>
Améliorations
L’éditeur de texte ne nous conviendra certainement pas.
L’extension TinyMCE Advanced pourra être installée, activée et un certain nombre de boutons seront installé, comme la couleur de fond de paragraphes utilisée pour le titre ici.
Nous avons aussi introduit le Shortcode Date de la dernière modification: 2 avril 2025 pour afficher la date de modification dans nos pages (montrant que nous sommes actifs à Google … un de ses critères).
Le code qui suit a été introduit dans la partie Fonctions du thème, functions.php, en fin de fichier, et avec Apparence / Éditeur. L’essayer sur le PC avec un éditeur comme Notepad++ dans le répertoire du thème (par exemple D:\wamp64\www\wpjrsp\wp-content\themes\twentysixteen) sera préférable.
//JBB
// Ajout d'un shortcode pour insérer une date de dernière modification
function datedermaj_handler($atts, $content=null){
return the_modified_date( 'j F Y', 'Dernière modification: ' , $after, 0 );
}
add_shortcode( 'datemodif', 'datedermaj_handler' );