WordPress Elementor - Page modèle - Exercice
** En travail **
Date de la dernière modification: 10 décembre 2020
C’est un mini exercice pour montrer quelques aspects discutés en détails dans l’article:
WordPress Elementor – Créer une page modèle multi-sections pour ordinateur ou mobile
La largeur de la section qui précède peut être modifié avec le bouton Modifier colonne, on reste en Encadré et on met par exemple une largeur de 700 (le lien URL sera mieux aligné).
L’effet d’animation de cette dernière section est assurée avec Avancé, Effets de mouvement, Animation d’entrée, Zoom in, durée normale et un délai de 300ms. Il y a d’ailleurs une pléthore d’options … par forcément bienvenues!!
On pourra augmenter ou diminuer les espaces en haut et en bas des sections avec Modifier Section Marge Avancé et -35 ici, pour la section qui précède même si les sections se chevauchent!
C’est en fait le cas de la section qui suit, qu’on pourrait corriger: deux couleurs différentes nous aident pour montrer si c’est la section ou la colonne qui pourrait être corrigée.
J’ai ajouté ci-dessous, juste pour montrer, en rose, une section avec un espaceur.
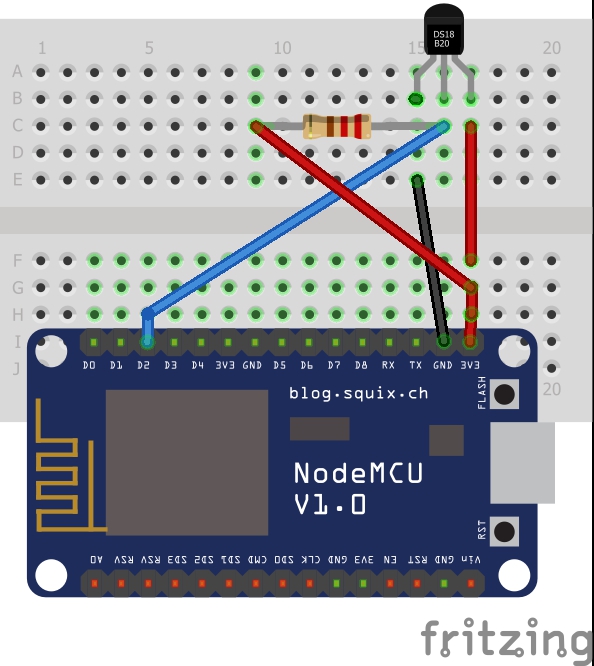
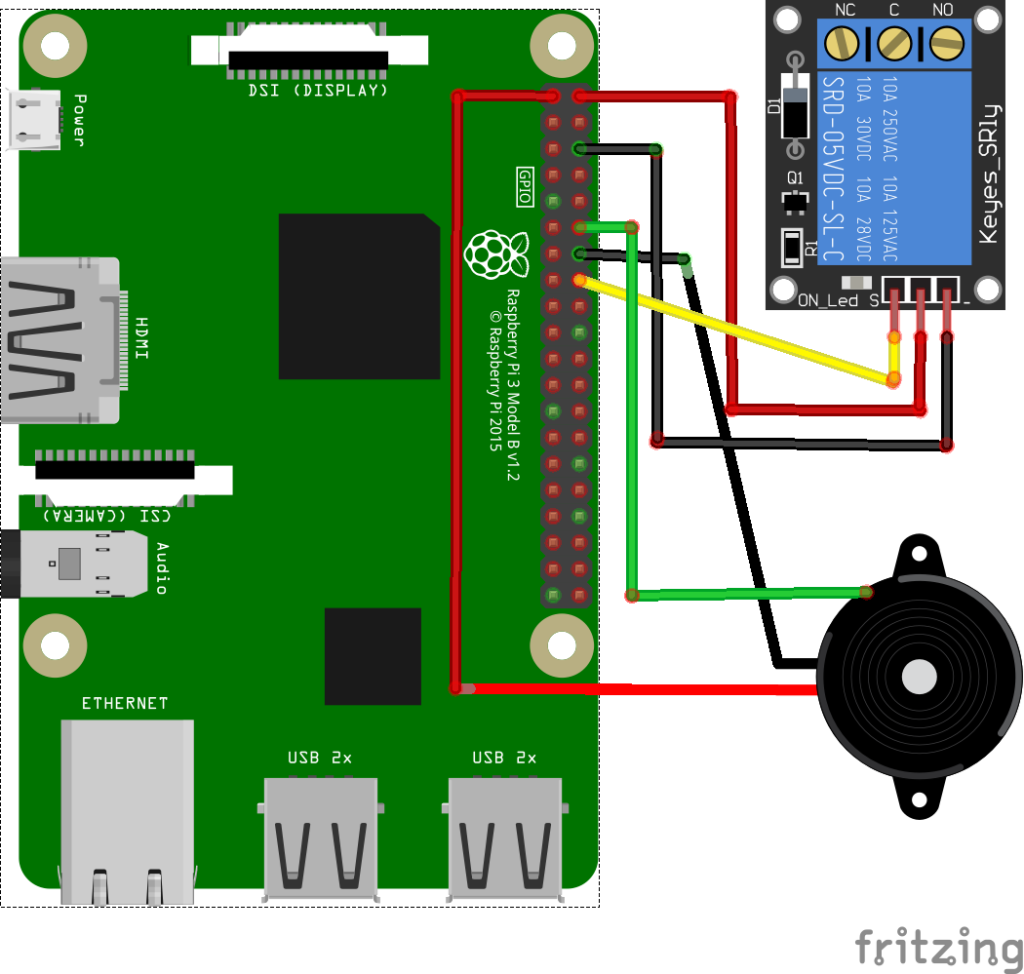
Les images utilisées ici sont prises de mes différents articles sur mon site WordPress Programmer en Java pour le Raspberry Pi et Joomla Cartes de développement ESP8266 et ESP32.
Le paragraphe qui précède est une section avec le widget “Éditeur de texte”.
Pour définir la couleur de l’arrière plan de la section (plus foncée), nous irons avec le bouton “Modifier Section” (les 6 petits points au-dessus), “Style”, Arrière-plan, Normal et le pinceau classique, définir la couleur #BCD4F3.
Pour la couleur de l’arrière plan de la colonne de texte (plus clair ici) ce sera avec “Modifier Éditeur de texte”, Avancé, menu Arrière-plan, Normal, pinceau classique et ici la valeur #D8F2F6.
Pour modifier la couleur de l’arrière-plan de la page entière, donc à l’extérieur des zones de section, nous irons sur la roue dentée en bas à gauche, c’est à dire Réglages de l’article, Style, Type d’arrière plan, pinceau classique et une valeur de #000000 pour un blanc pur.
Le texte déposé ici dans cette boîte a été aligné au centre (Style) et réduit avec Style, Typographie, et taille 15. Utiliser des couleurs d’arrière-plan est aussi pratique pendant le développement: on les corrigera quand l’article sera terminé.
Pour visualiser les images ci-dessous en mode smartphone sur PC, il suffit de redimensionner la fenêtre du navigateur avec une largeur minimum.
Pour afficher le menu à droite ici, dans modification rapide de l’article, j’ai indiqué pour Modèle: Elementor pleine largeur. Par contre, en y mettant Elementor canevas, le menu, ici juste à droite, va disparaître. On utiliserait plutôt ce dernier pour une présentation d’un site dédié marketing.
Pour rendre bien visible les sections d’images ci-dessous j’ai ajouté une bordure avec Edit section, Style, Bordure, Continue.
Trois sections avec des images définies en arrière plan (la petite barre à droite de la première image a été laissée volontairement pour montrer comment elle peut disparaître):
Trois sections avec des images définies normalement avec le widget (les images apparaissent toujours entières au redimensionnement):



La section suivante a été dupliquée en utilisant le bouton droite de la souris sur le bouton “Modifier Section” et le second choix du menu déroulant: Dupliquer.
Modifier la largeur de la troisième colonne peut se faire avec Modifier Colonne (largeur en %) mais ce n’est pas forcément une bonne idée. Les deux autres colonnes à gauche seront aussi redimensionnées.
Cependant, c’est beaucoup plus facile d’utiliser la souris et de se positionner entre deux sections. Un petit icône de déplacement apparaîtra, et on pourra glisser les section à gauche ou à droite. Une prévisualisation nous aidera aussi.
Les deux photos à gauche ci-dessous ont été configurées pour un accès URL (petit main au passage) avec un clic de souris: site du NodeMCU pour le premier et aggrandissement pour le seconde.
Si l’apparence ne nous convient pas sur un smartphone, nous pourrons alors dupliquer cette section, attribuée la première pour le PC et la seconde pour tablette et smartphone. Ceci ce fait avec Modifier Section, Avancé, Responsive, et sous Visibilité, nous masquerons ou afficherons nos choix avec le selecteur AFFICHER/MASQUER. En masquant une section elle deviendra grises sur l’écran du PC en Mode responsive (menu en bas à gauche et à gauche aussi du bouton de prévisualisation).
Pour un design correct de pages, le “team” Elementor recommande qu’on prépare la page, par exemple avec Photoshop, AFIN D’AVOIR DES IMAGES avant importation PROPORTIONNELLEMENT CORRECTES LES UNES PAR RAPPORT AUX AUTRES.
Jouer avec les textes, les polices, les grandeurs ou encore les couleurs.
Introduction de l’édition de texte avec l’extension Advanced Editor Tools (previously TinyMCE Advanced).
Cette extension n’est pas nécessaire pour des sites avec beaucoup d’images et peu de texte, mais elle est essentielle pour les programmeurs, par exemple, désirant documenter leur travail et schéma et évidemment leur code en langage C, C++, Java, Python, HTML,CSS ou autres.
Cette partie ne contient qu’une seule colonne! Magnifique!
La hauteur de ligne a été diminuée (Éditeur de texte, Style, Typographie, Hauteur de ligne). Ici à 1.2 mais il faudra jouer suivant la programmation.
Pour des morceaux de code important, nous pourrons créer une section indépendante, voire ensuite l’enregistrer comme modèle pour réutilisation dans d’autres pages du site.
Voici donc un exemple: le code qui suit a été déposé dans une nouvelle section incluant le gadget Editeur de texte (l’extension Advanced Editor Tools étant active). Nous travaillerons évidemment avec l’éditeur à gauche de l’écran et agrandie horizontalement.
Le fichier original, esp32testdallas.ino, vient d’un copier dans l’éditeur de l’IDE de l’Arduino (voir mon article Un tutoriel pour débutant pour l’ESP32: un thermomètre digital).
Le premier job est de sélectionner tout le code, de le mettre en Courier New avec 16px et en gras (Bold). J’ai diminué la hauteur de ligne a 0.9 (Éditeur de texte, Style, Typographie, Hauteur de ligne) pour cette présentation. J’ai modifié l’arrière plan de la section avec #EEEEEE, rajouté un bord (Colonne, Style, Bordure). J’ai aussi mis une marge interne de 11 pixels dans toutes les directions pour la colonne ET la section. C’est un choix: la bordure, par exemple, peut être pour la section, la colonne ou la boîte de texte.
C’est beaucoup de travail, et si on est content, il est possible de l’enregistrer comme modèle (bouton droit de la souris sur Modifier section et choisir Enregistrer comme modèle (je l’ai nommé ici Code_C_Arduino).
Pour reprendre cette section, nous irons dans la création d’une nouvelle section, au milieu sous Ajouter un modèle, Code_C_Arduino, et insérer sans réglage (choix Non).
#include <OneWire.h>
#include <DallasTemperature.h>
#include “SSD1306Wire.h”
//Le fil data sur la broche P15
#define ONE_WIRE_BUS 15
//oneWire instance pour la communication
OneWire oneWire(ONE_WIRE_BUS);
//La réference du capteur de température Dallas
DallasTemperature sensors(&oneWire);
void setup() {
Serial.begin(9600); //Communication série
sensors.begin();
}
void loop() {
delay(2000);
//Avec sensors.requestTemperatures() pour obtenir
//des valeurs sur tous les capteurs du bus oneWire.
Serial.println(“Demande de température…”);
sensors.requestTemperatures();
Serial.print(“Température pour l’index (0): “);
int res = (int)(sensors.getTempCByIndex(0) * 10);
//Calcul avec une décimale
float resf = (float(res))/10;
Serial.println(resf, 1);
}
Voici encore un exemple de texte, pour un titre de page, utilisant l’Editeur de texte avec l’extension Advanced Editor Tools active. C’est vraiment très particulier!
La police utilisée ici est Chaparral Pro Regular installée avec l’extension Custom Fonts de Brainstorm Force (référence Notes personnelles de migration à Elementor dans ma page Mes premiers pas avec WordPress Elementor). Il faut en premier télécharger les fichiers .ttf ou .otf, par exemple, dans la médiathèque avant de lancer l’extension sous WordPress / Apparence.
J’ai commencé par créer une section avec une structure à trois sous-sections où mon texte viendra au milieu.
L’idée ensuite sera de mettre un logo à gauche!
J’utilise l’éditeur de texte à gauche avec une colonne élargie ci-nécessaire. Le texte ORNAÏ interior design est entré sur deux lignes.
Avec Style, Typographie, je définis la police comme Chaparral Pro Regular, une taille de 80 et une hauteur de ligne de 0.7 pour commencer (je le mettrai à 0.4 tout à la fin).
Avec l’éditeur de texte, je marque interior design et lui donne une grandeur de police de 36px.
Je reviens à Style pour mettre un alignement centré!
Je reviens à l’éditeur, menu Outil, et j’édite le code html pour y mettre un 38px.
A tout moment, il faut prévisualiser et corriger.
Tout à la fin je mets un Espaceur d’Elementor de 32 px en dessus de mon bloc de texte.
Magnifique ce titre avec ce “petit” interior design collé dessous, centré et de même largeur!
ORNAÏ
interior design
Et ce n’est pas forcément évident.
Ce texte ici est d’abord entré dans la fenêtre de gauche de l’Éditeur de texte, ensuite on adapte la police avec Style, Typographie, Famille: Chaparal Pro Regular, Taille 35, Grasse 400, Hauteur de ligne 1.1, Couleur de texte #777777 (un gris) et finalement retour à l’éditeur, marquer Taille 35, et faire passer la police dans le menu en dessus de 16px à 12px. pour ce petit morceau incongru!
La couleur de fond #F0D2D2 est corrigée avec l’outil de couleur dans Avancé, Arrière plan.
La couleur de fond de la colonne viendra avec Style, Arrière plan, #ABCCE1, dans Modifier colonne. C’est pratique lors de l’alignement et des espacements de la page qu’on ferra tout à la fin après d’éventuelles autres adaptations.
Finalement on revient à l’éditeur pour mettre en gras, bouton B (ou Ctl-B), quelques-uns des mots. Cette dernière ligne-ci est entrée avec Ctrl-return.
Notes supplémentaires:
Beaucoup de documentation sur Documentation for Elementor Website Builder … mais pas vraiment dans le même style que celui-ci.
A faire et corriger:
– attention aux mélanges de polices, pas recommandés en typographie!
– custom font: expliquer (plugin Custom Fonts par Brainstorm
Force)!
Certains lecteurs se demanderont comment déposer une couleur dans le menu, ici à droite.
Il faudra rajouter le code css suivant (WordPress dashboard, Apparence, Personnaliser, CSS additionnel:
.sidebar-primary-inner { background: #cceeee; }
J’utilise le thème ici Customify (child).
En cas de soucis il faudrait inspecter le code et chercher la div class correspondante.